Lessons learned moving Eleventy from CommonJS to ESM
This talk was given at TheJam.dev 2024.
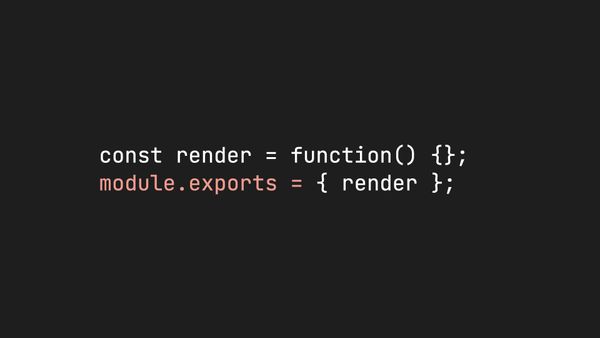
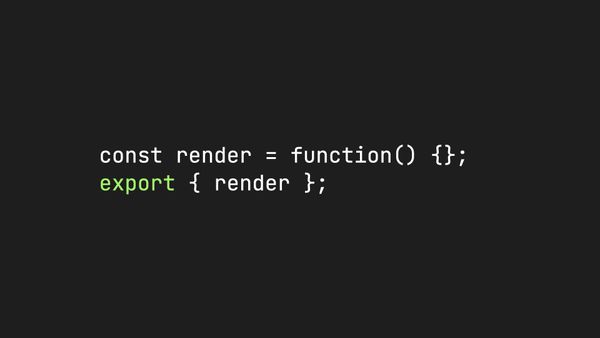
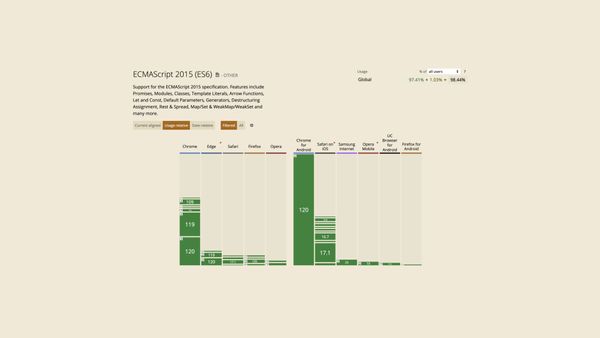
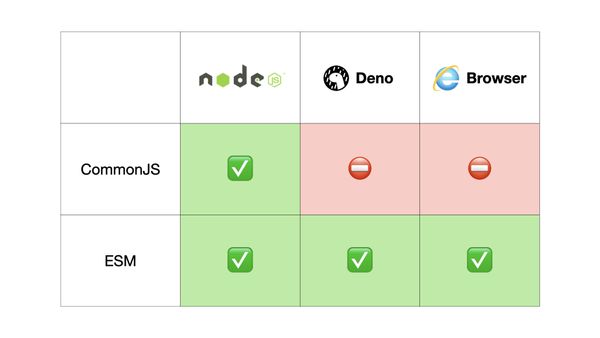
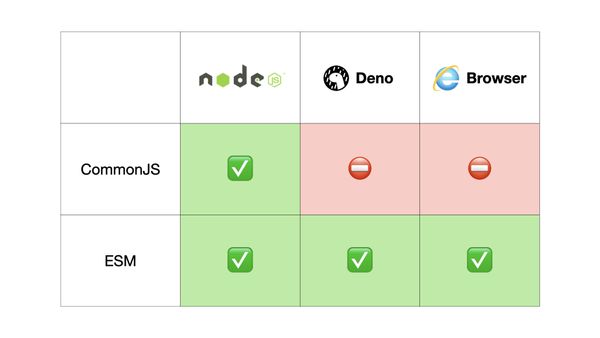
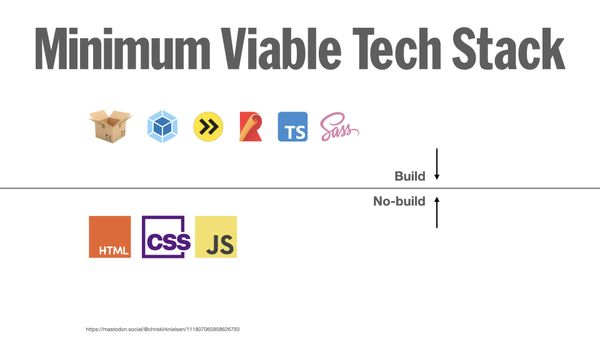
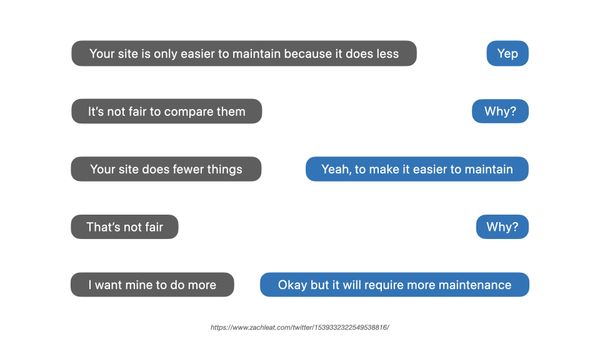
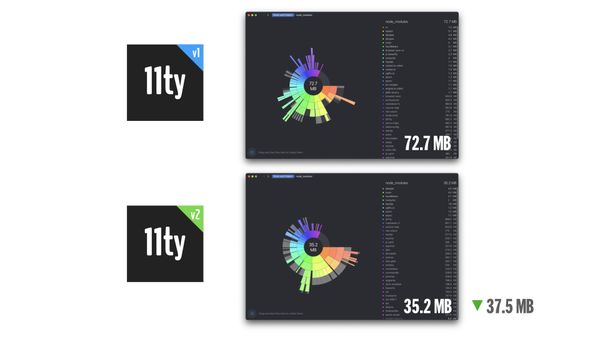
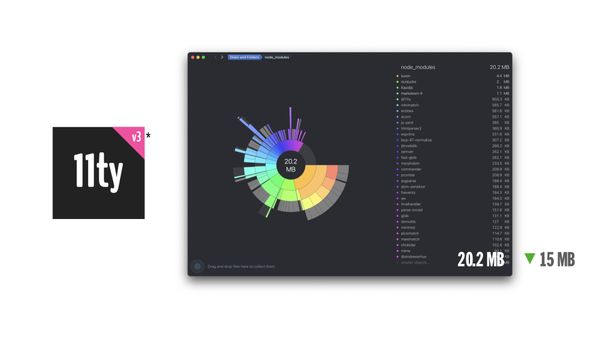
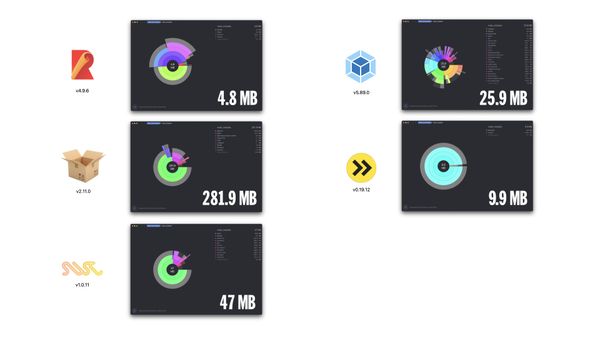
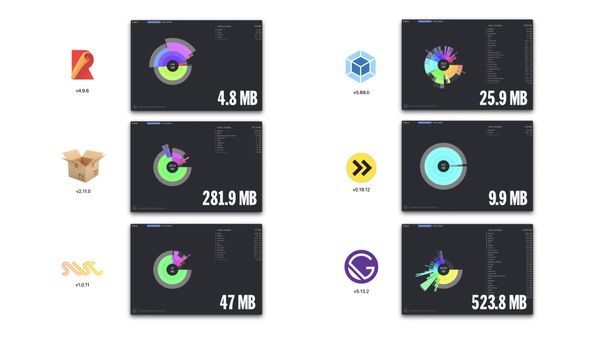
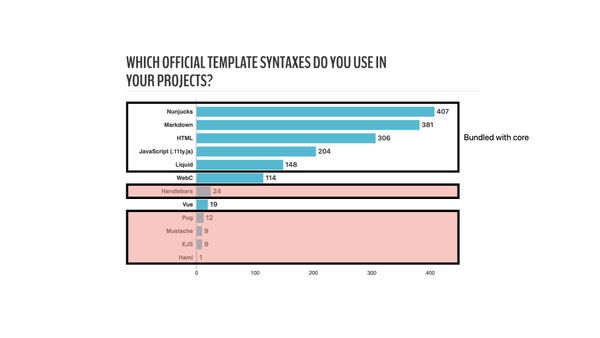
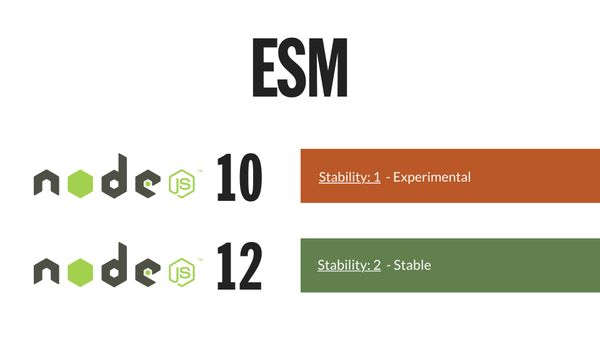
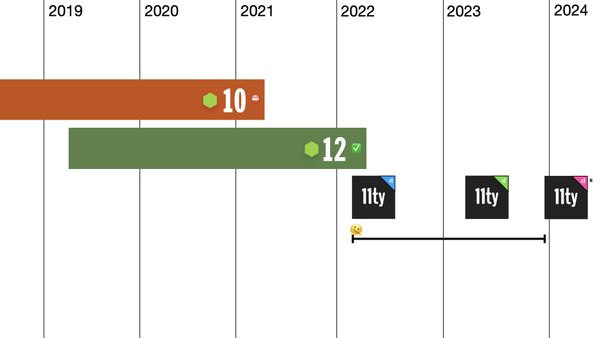
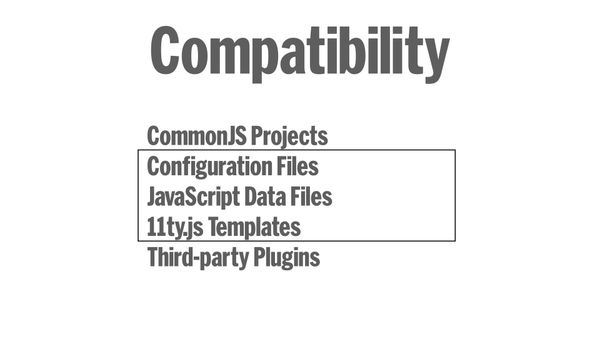
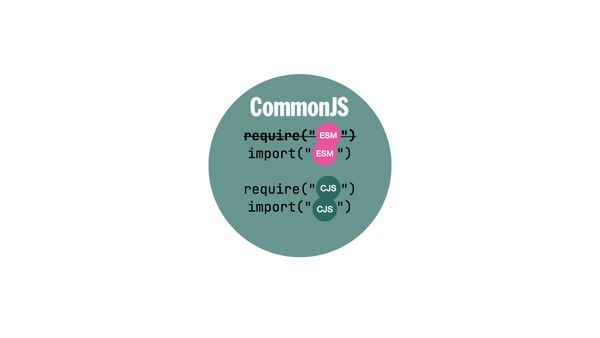
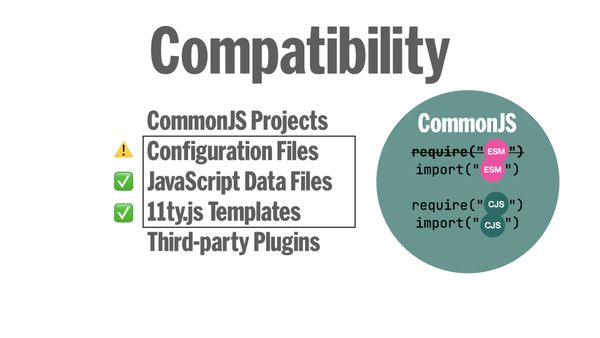
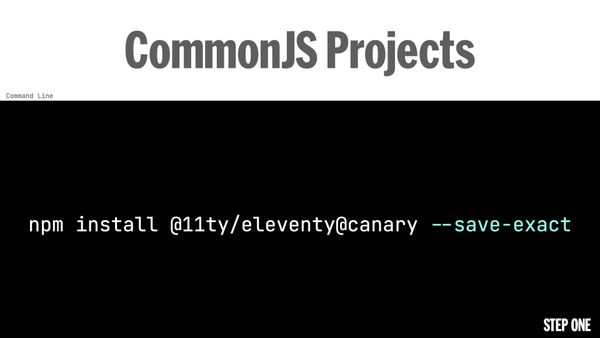
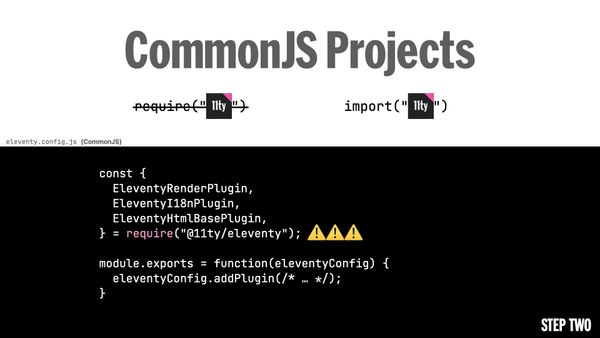
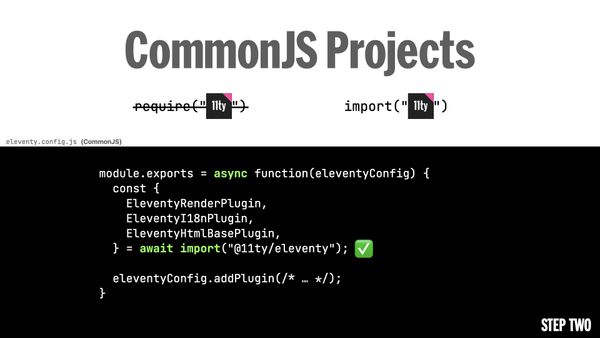
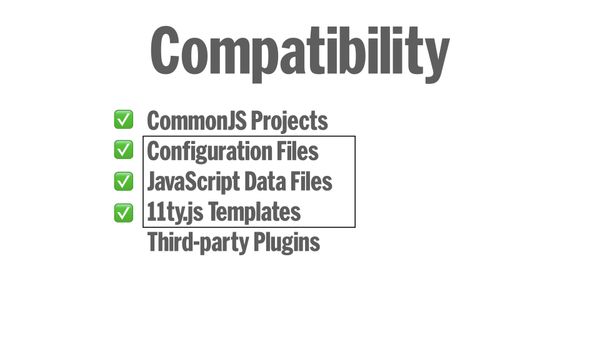
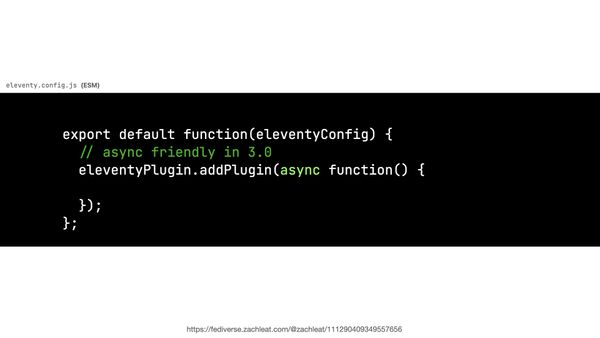
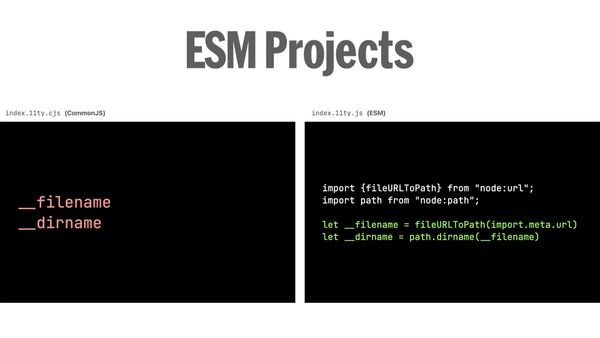
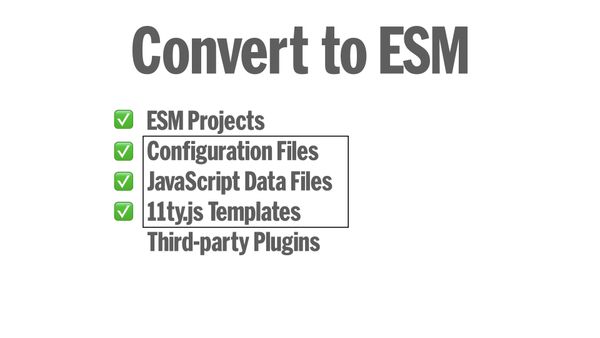
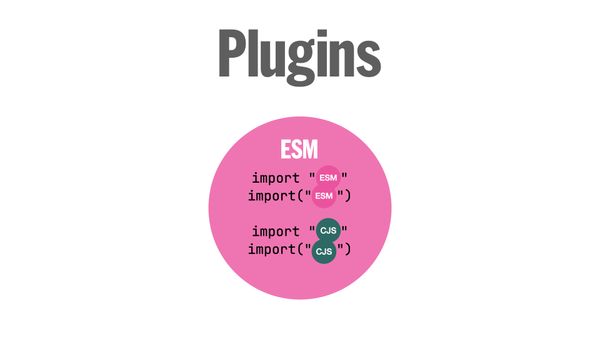
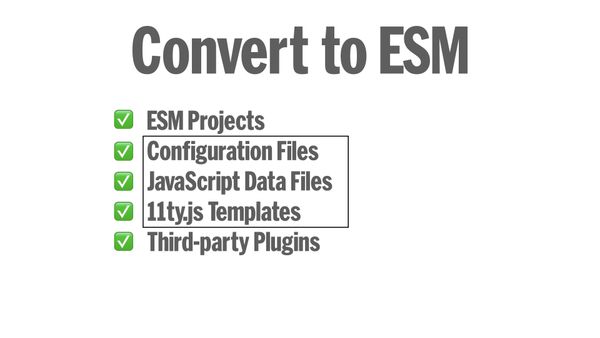
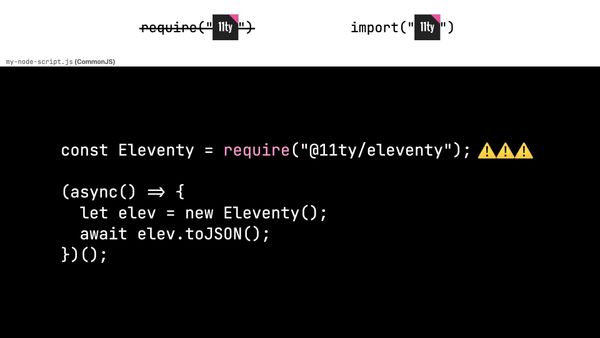
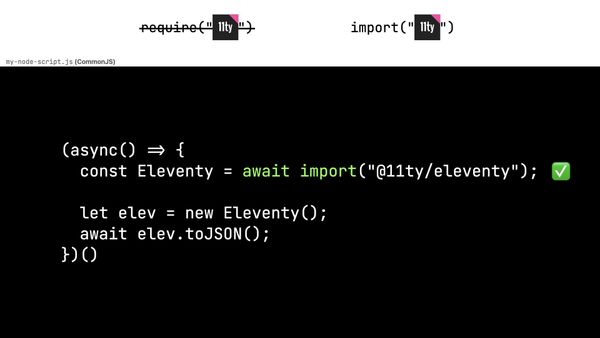
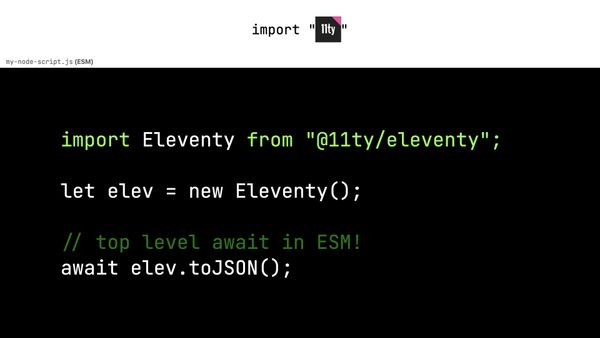
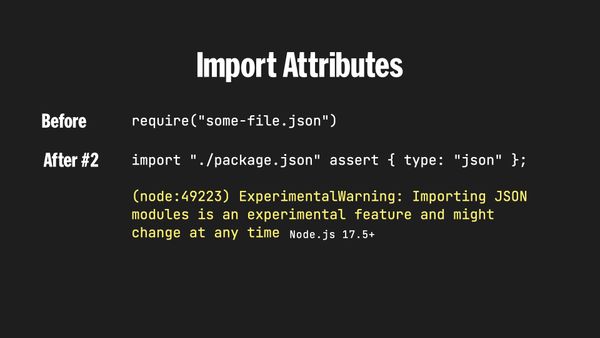
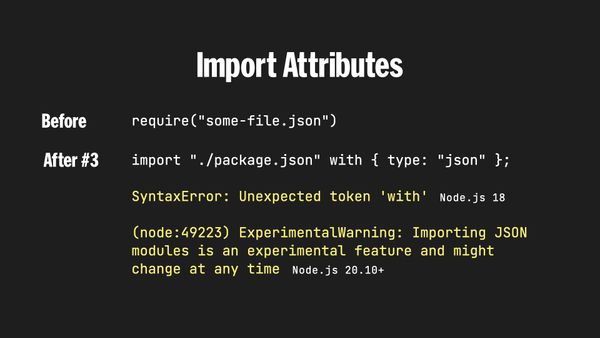
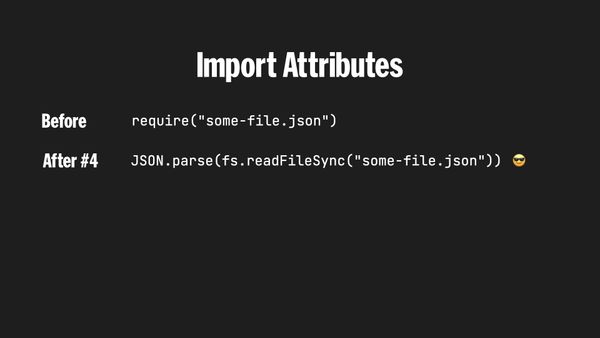
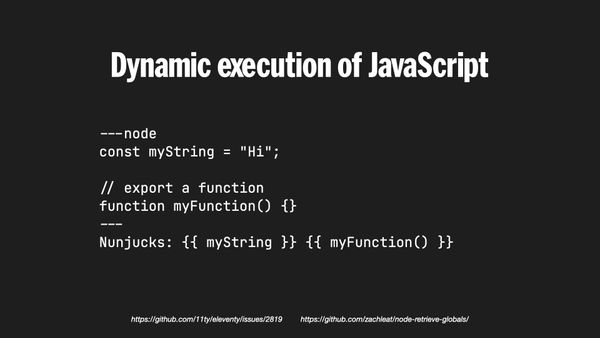
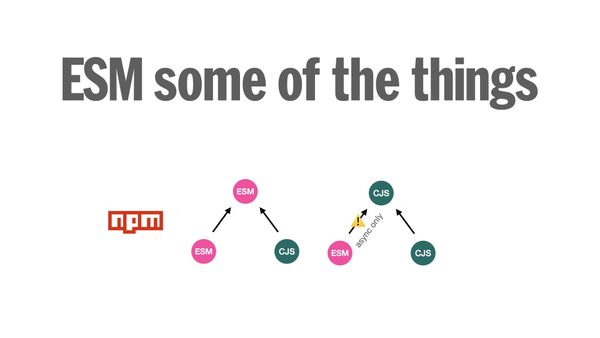
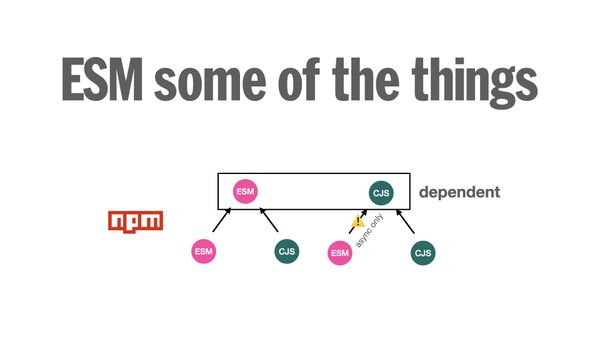
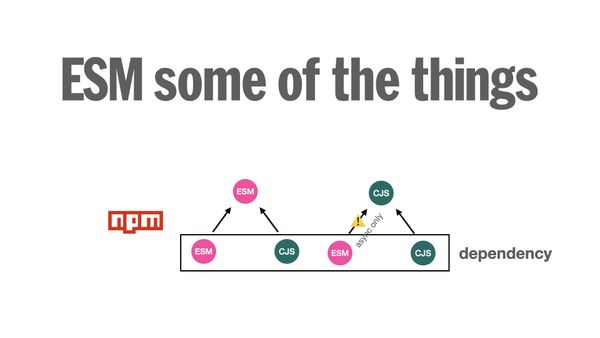
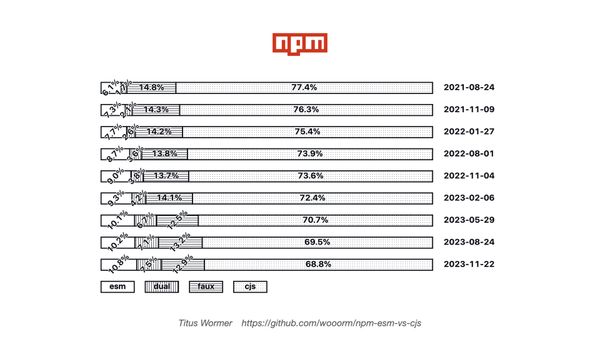
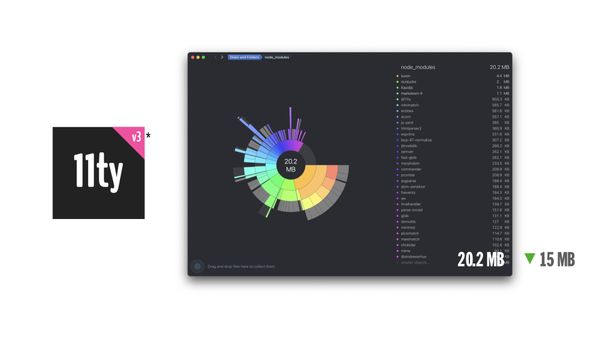
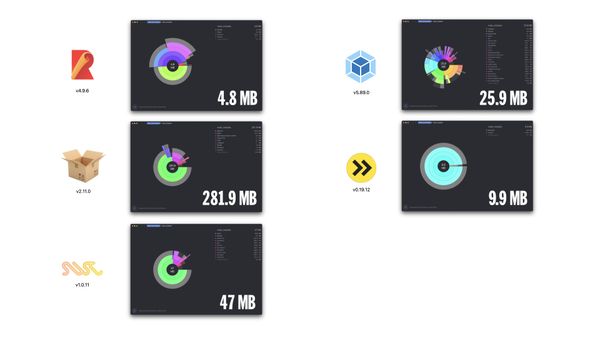
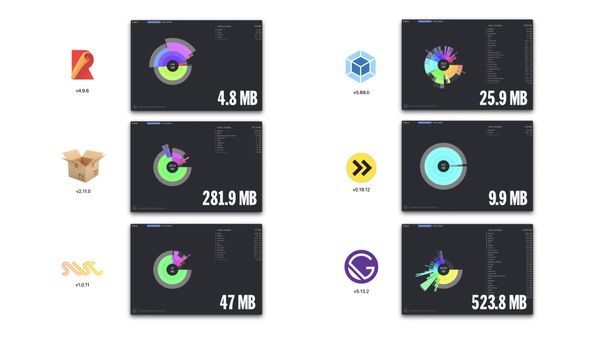
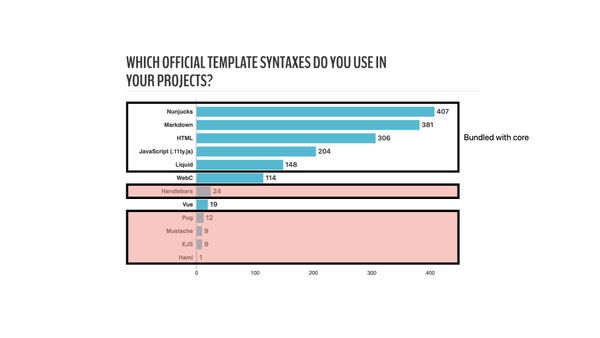
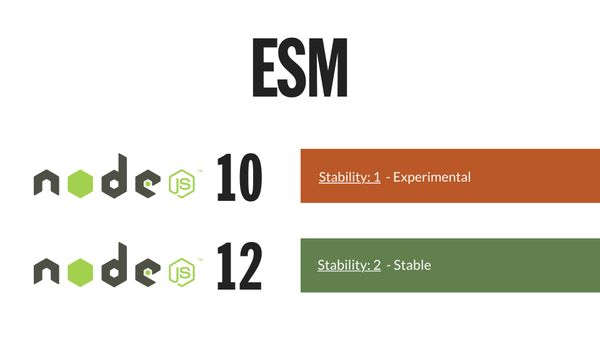
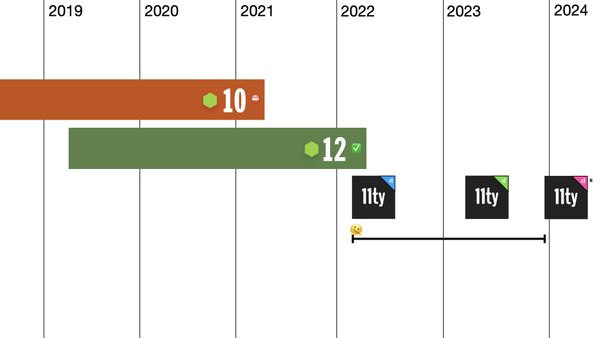
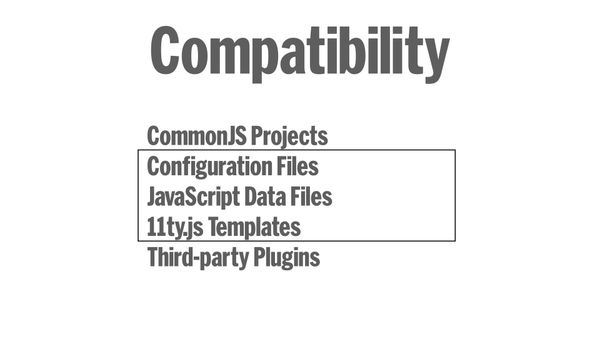
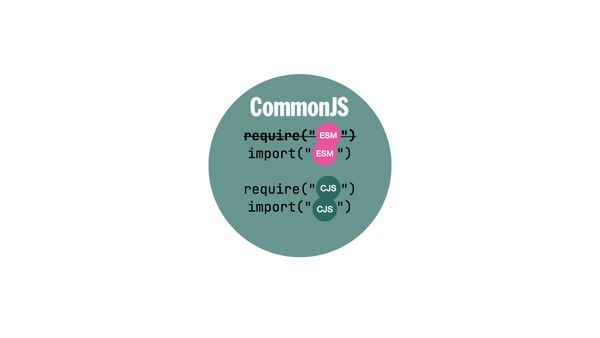
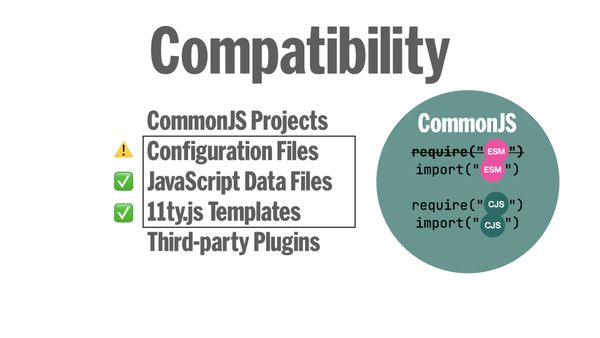
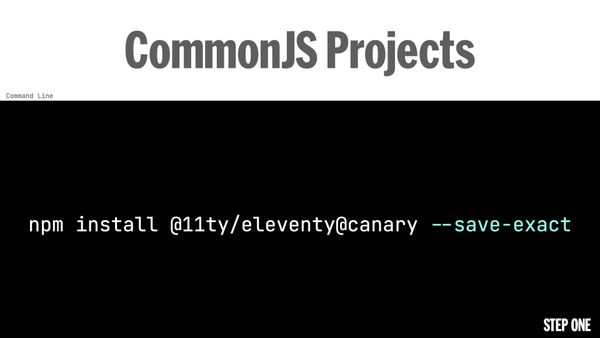
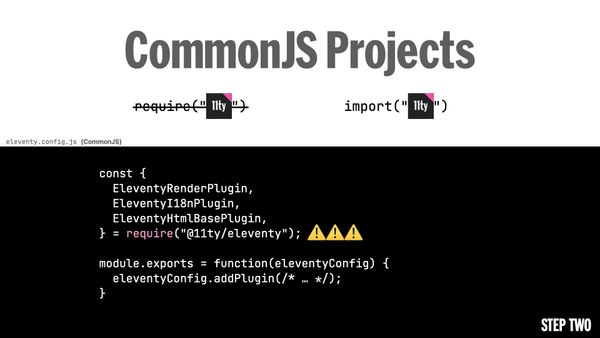
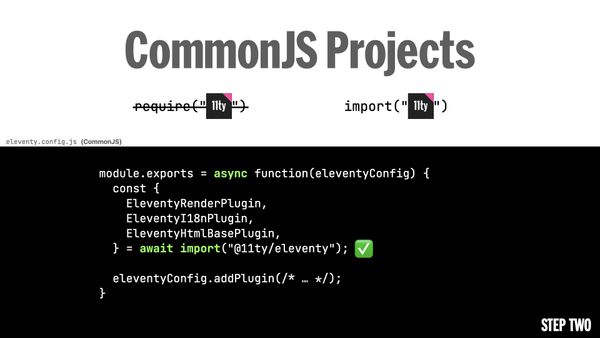
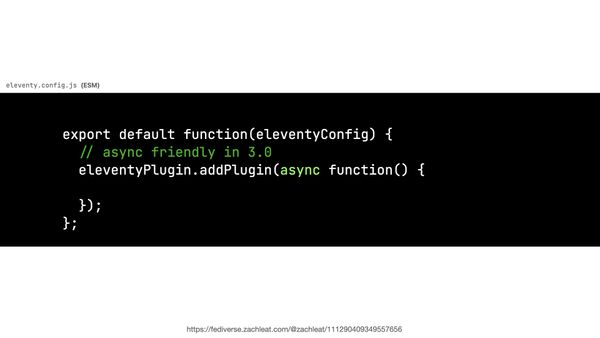
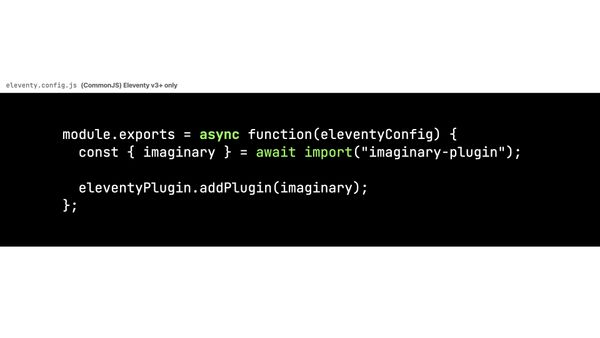
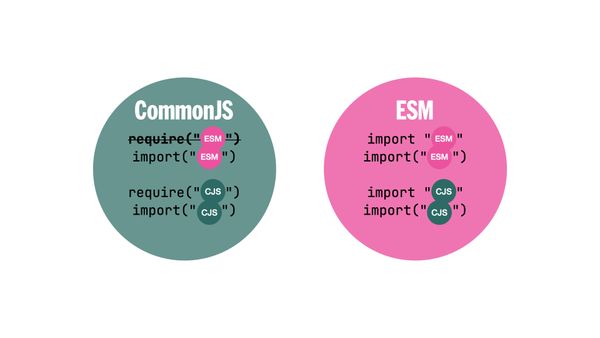
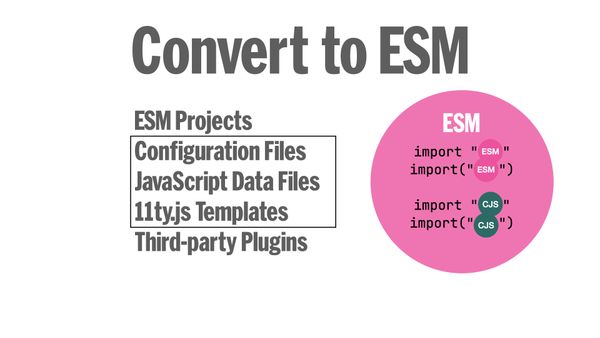
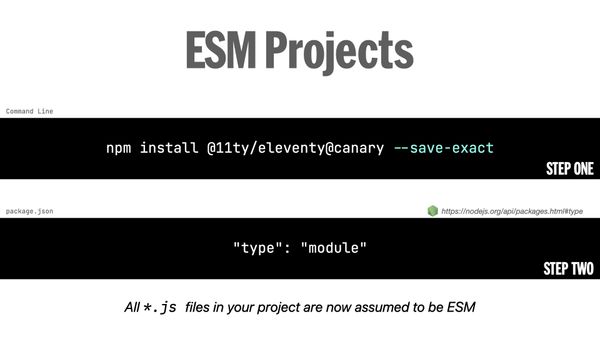
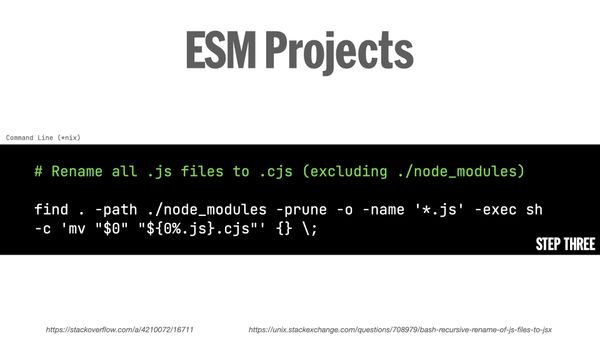
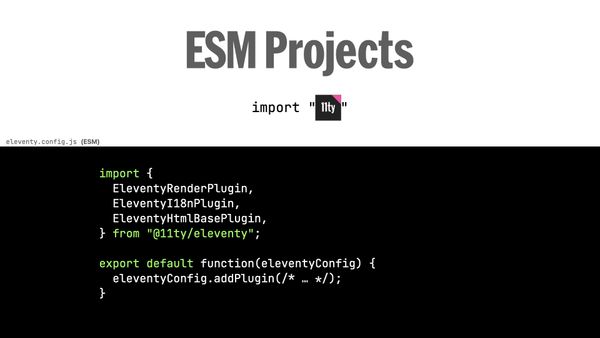
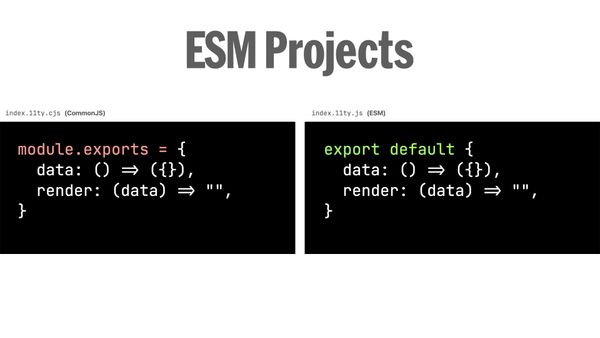
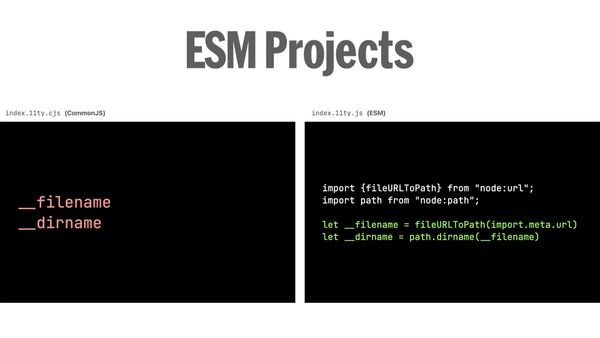
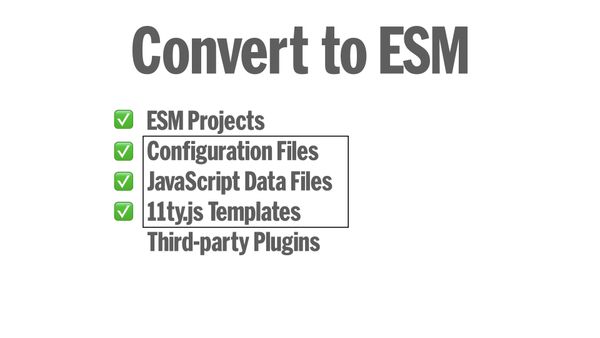
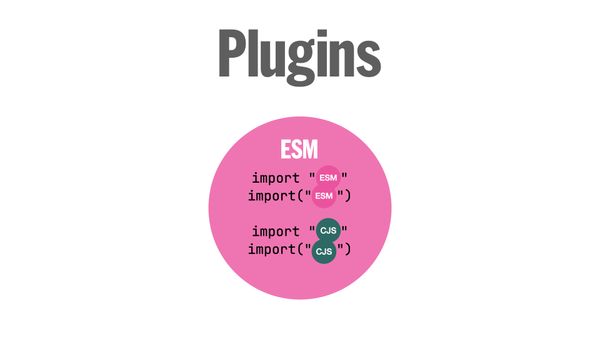
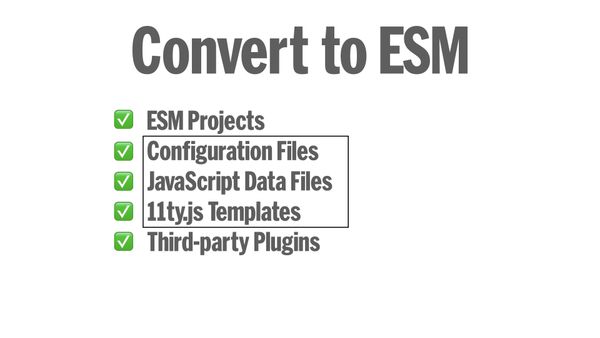
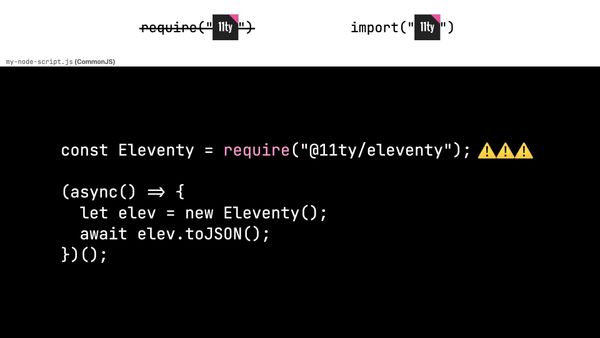
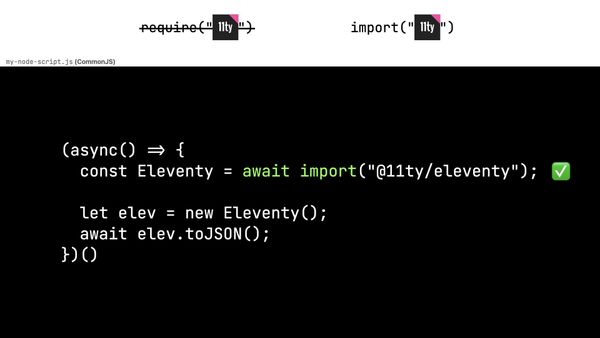
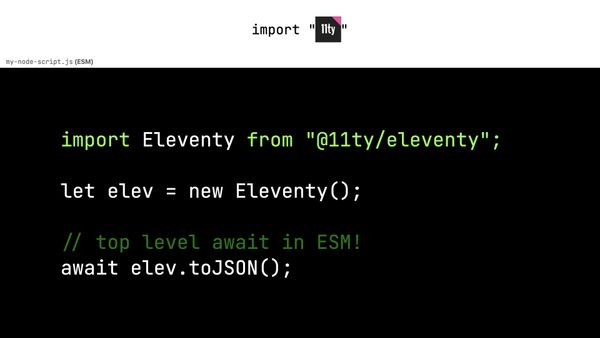
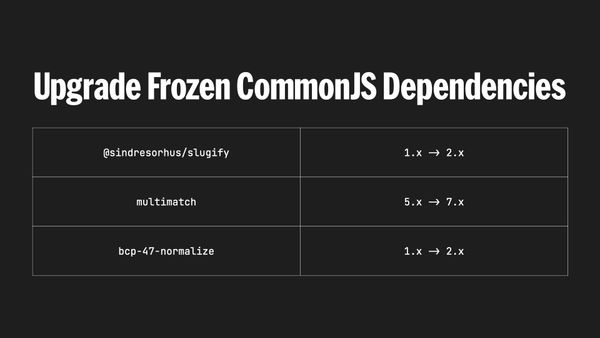
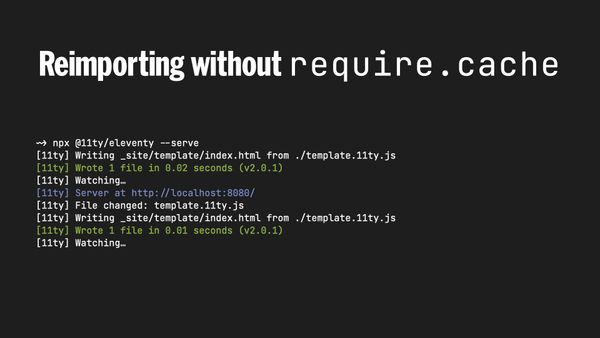
And the full slide deck is included below:


























































































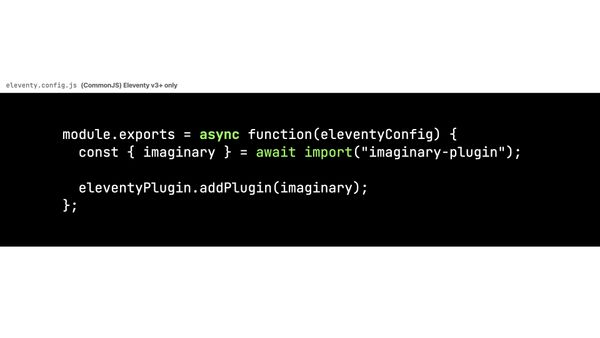
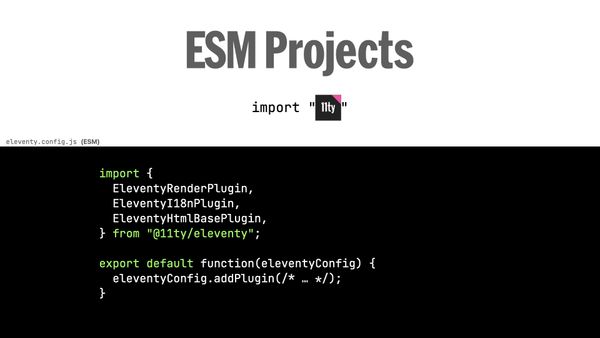
Correction: on Slide 40 the code reads eleventyPlugin.addPlugin when it should say eleventyConfig.addPlugin.
This talk was given at TheJam.dev 2024.
And the full slide deck is included below:


























































































Correction: on Slide 40 the code reads eleventyPlugin.addPlugin when it should say eleventyConfig.addPlugin.


Zach Leatherman is a builder for the web at Font Awesome and the creator/maintainer of
Eleventy (11ty), an award-winning open source site generator. At one point he became entirely too fixated on web fonts. He has given 88 talks in nine different countries at events like Beyond Tellerrand, Smashing Conference, Jamstack Conf, CSSConf, and The White House. Formerly part of CloudCannon, Netlify, Filament Group, NEJS CONF, and NebraskaJS. Learn more about Zach »
These are webmentions via the IndieWeb and webmention.io.
This is what will show up when you share this post on Social Media:
How did you do this? I automated my Open Graph images. (Peer behind the curtain at the test page)
5 Comments
nrk 9819
@zachleat @eleventy @cfedev great job. @eleventy should be more popular, it is simple and straightforward.
Jared White
@zachleat @eleventy @cfedev I really appreciate all the details here. I'm getting ready to go default ESM for the esbuild / postcss / sass config in Bridgetown going forward…a dramatically simpler process since most code is in Ruby, but still it's helpful to see the road … Truncated
Zach Leatherman :verify:
@nrk9819 @eleventy @cfedev we’ll just keep going ????
Zach Leatherman :verify:
@jaredwhite @eleventy @cfedev great! I hope it works out well for y’all!
Lou Cyx
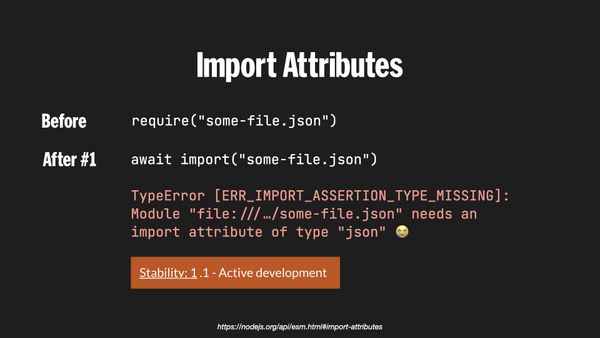
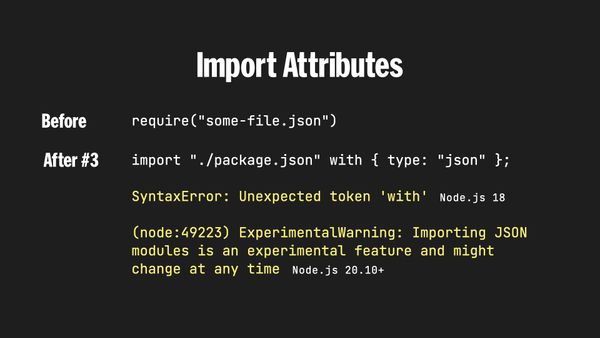
@zachleat great talk! I took some notes to update my ESM packages (I didn't knew about `assert` changing to `with` and `import.meta.filename`/`dirname`). Thank you for sharing, Zach!