The Future of 11ty (2024)
This talk was given at The 11ty International Symposium on Making Web Sites Real Good.
The rest of the amazing talks are also available on YouTube.
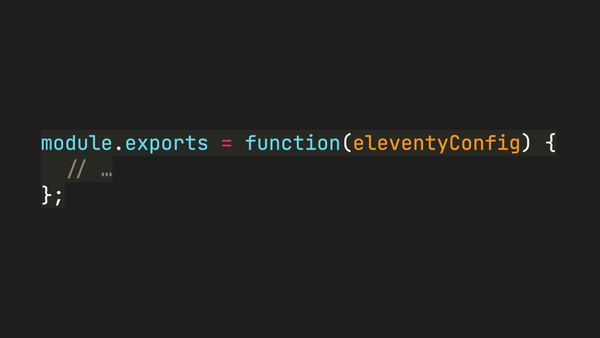
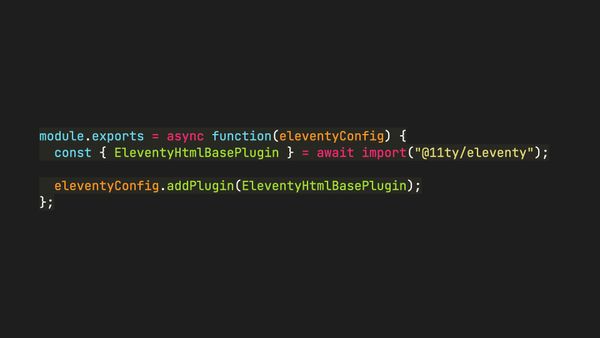
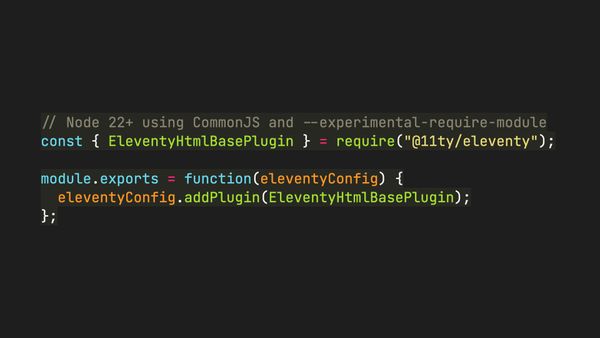
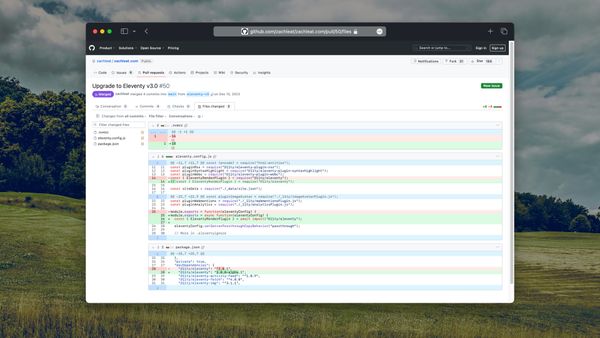
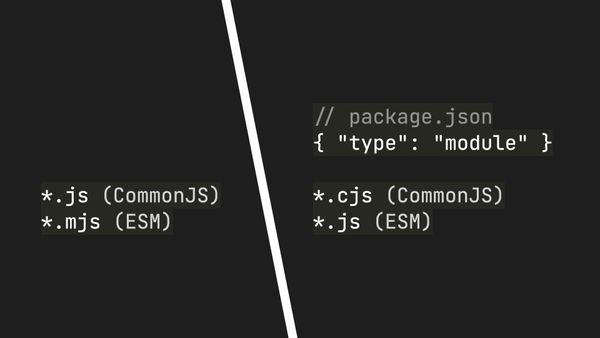
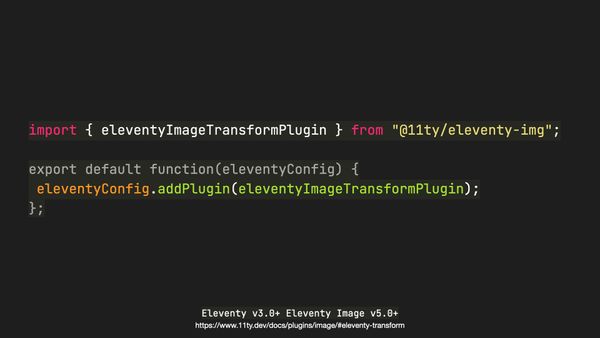
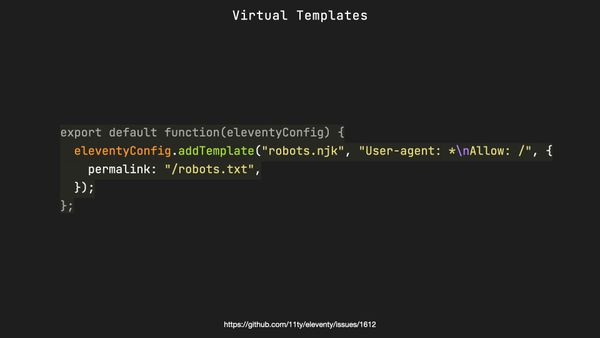
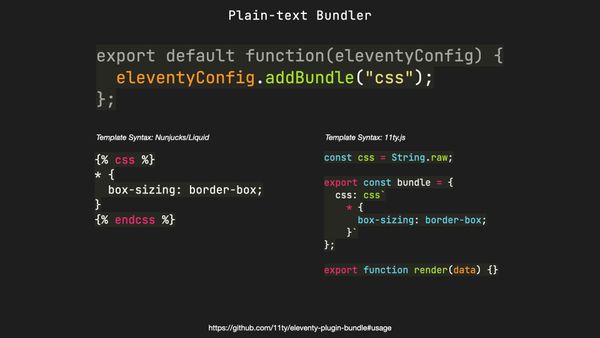
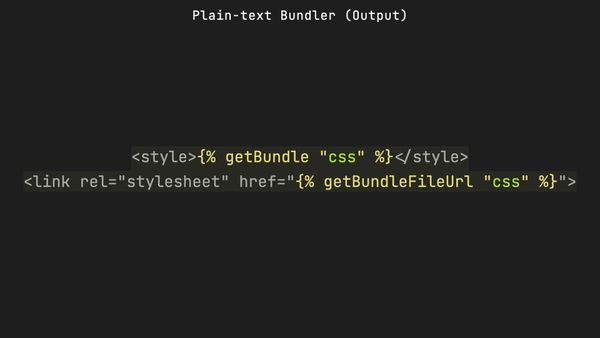
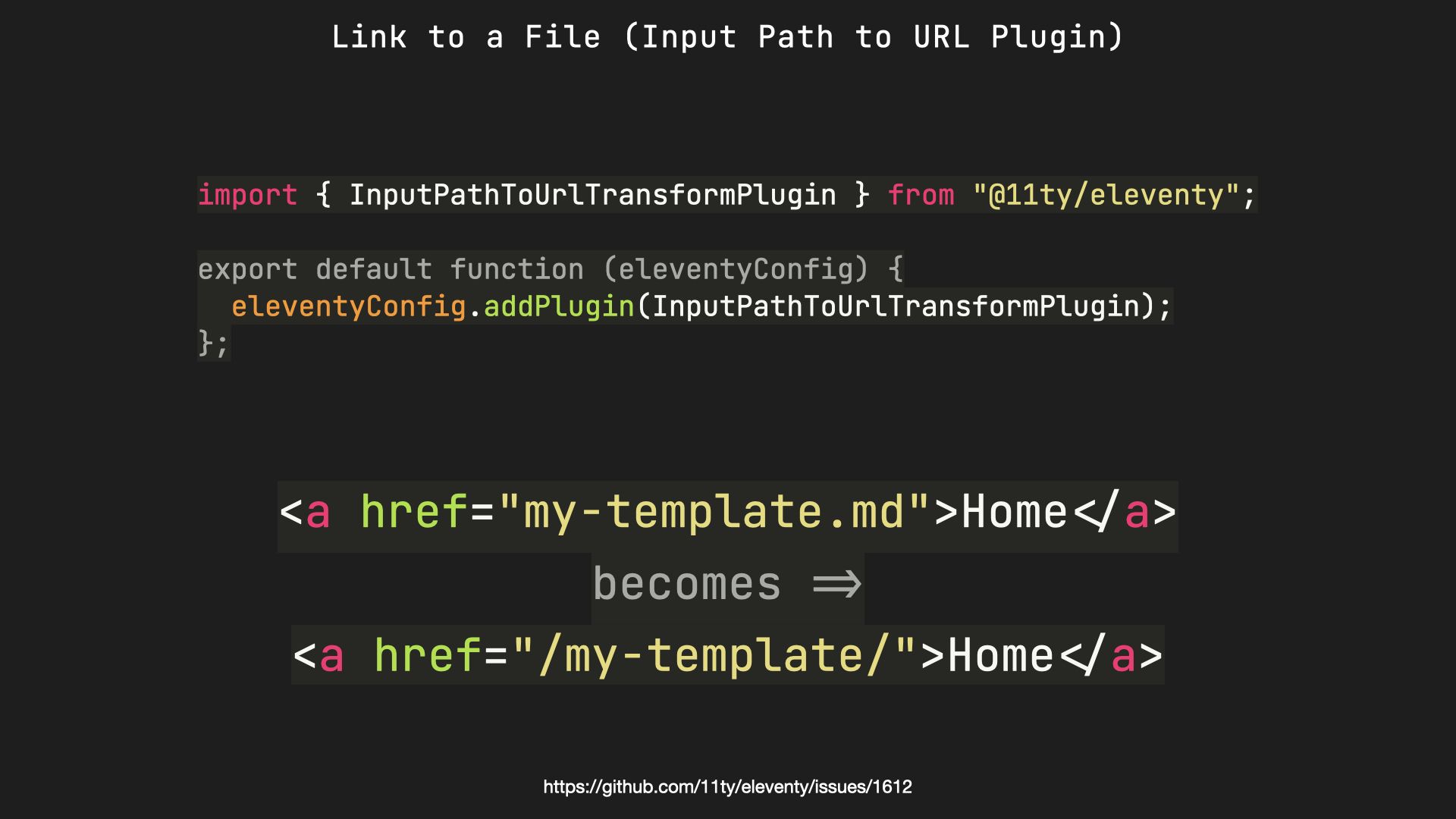
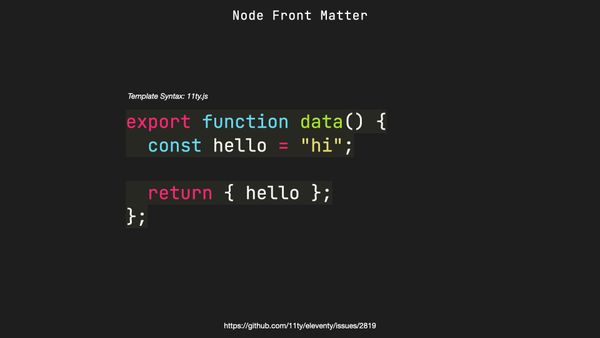
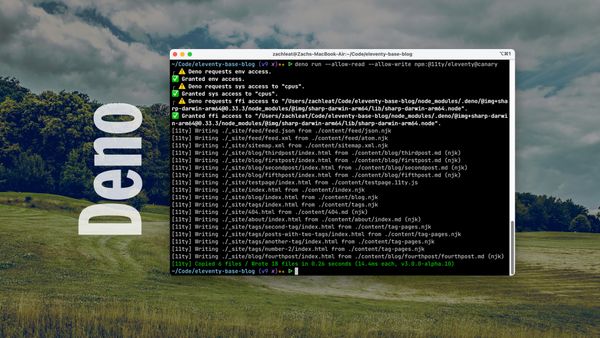
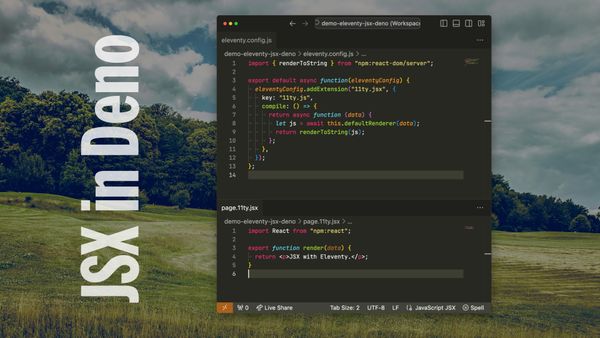
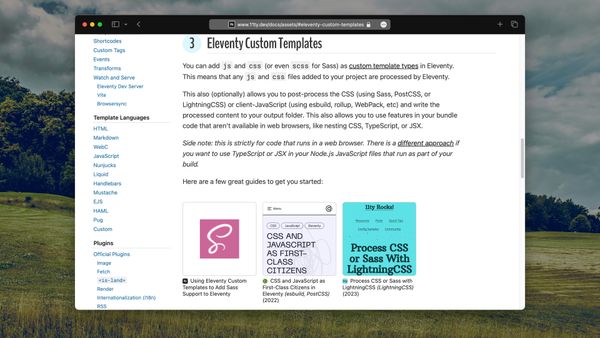
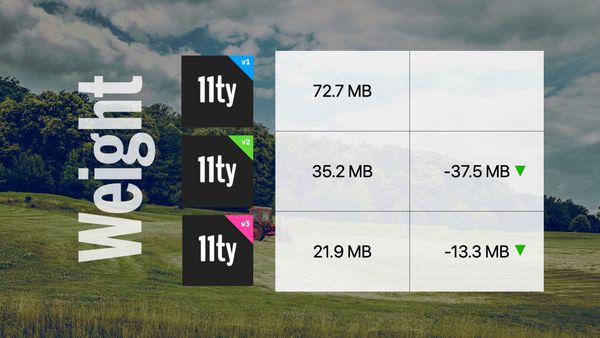
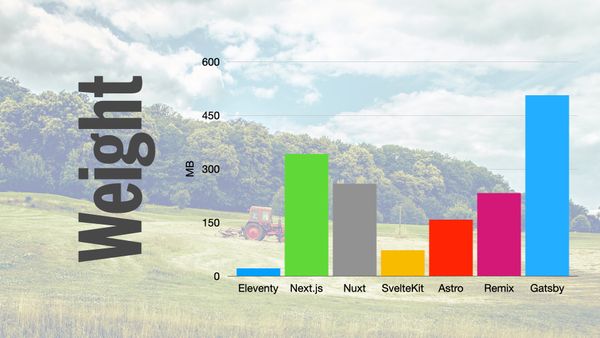
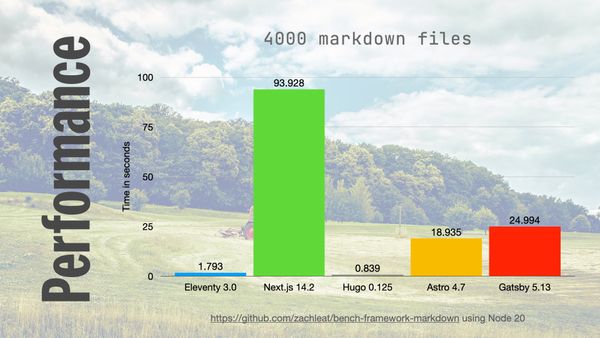
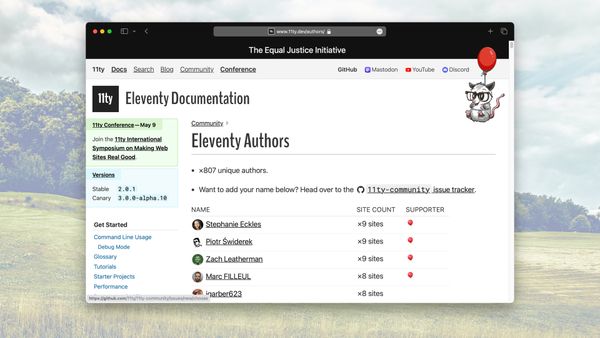
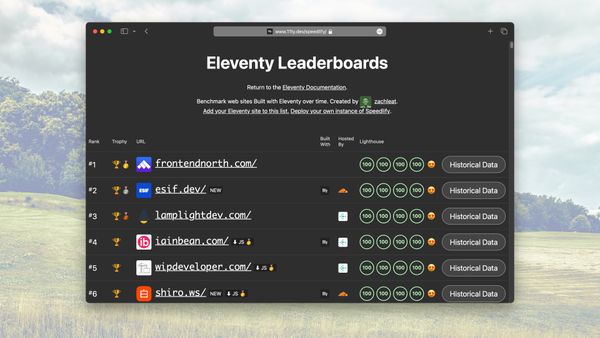
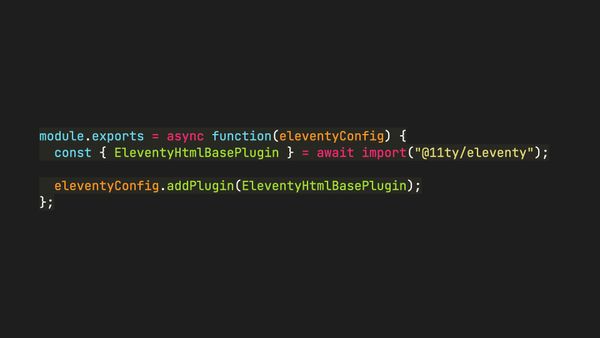
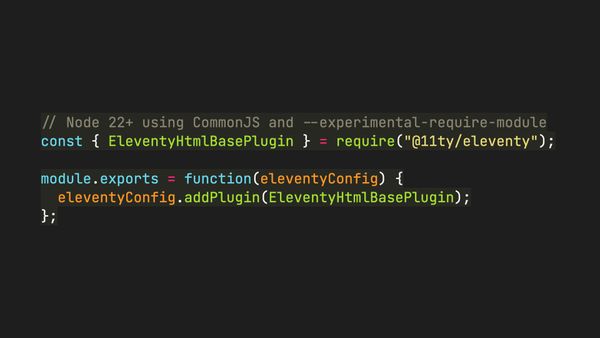
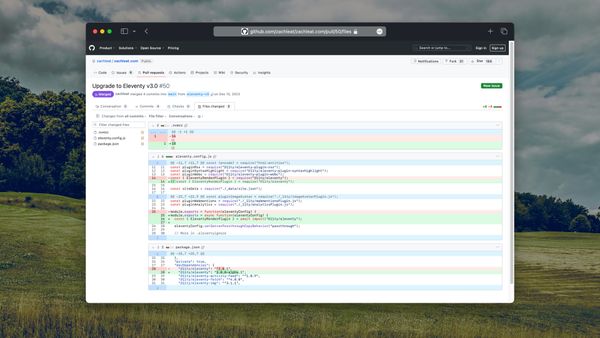
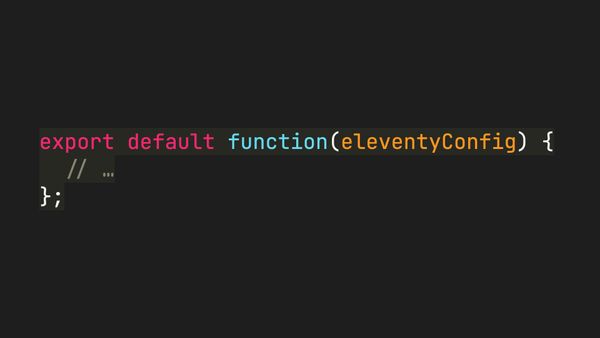
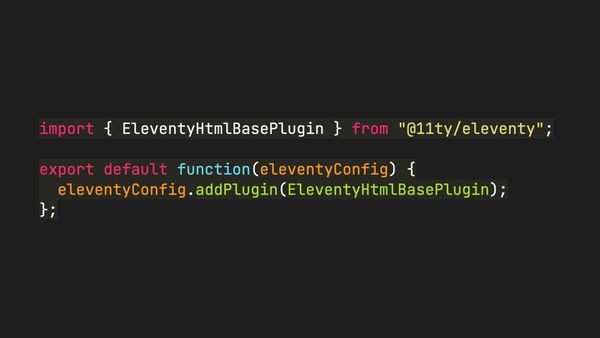
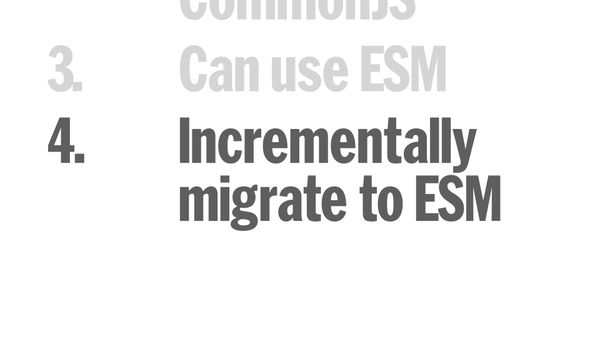
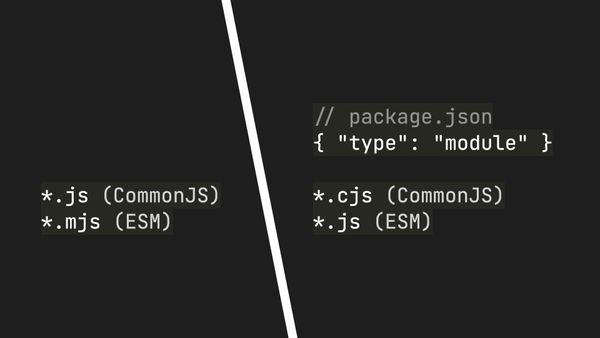
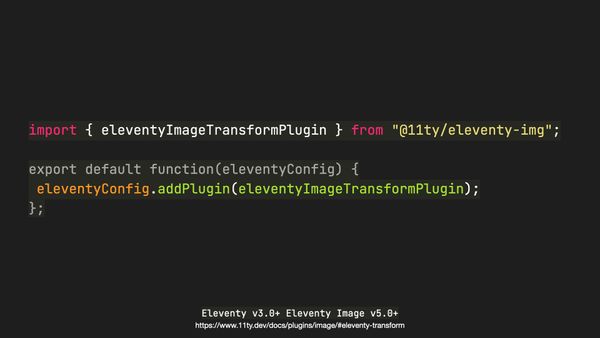
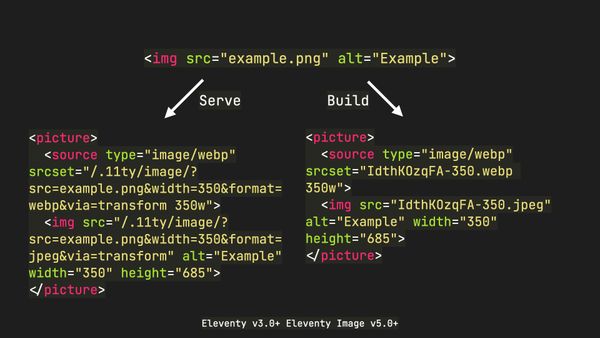
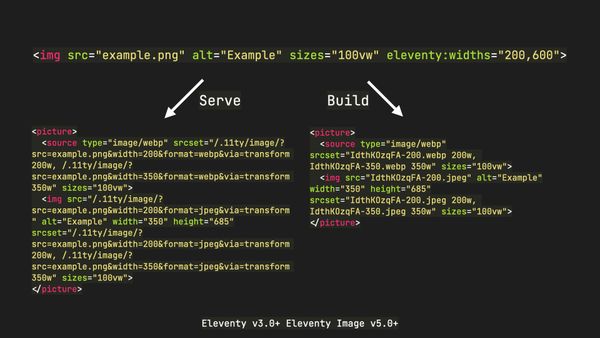
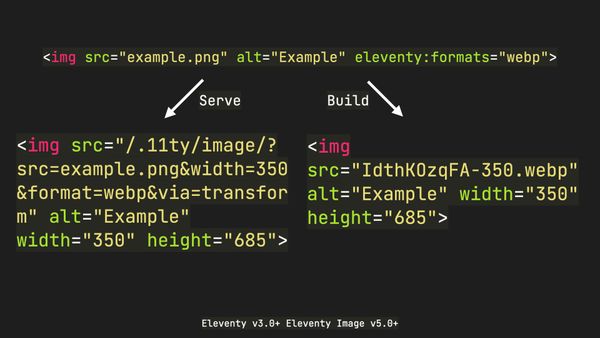
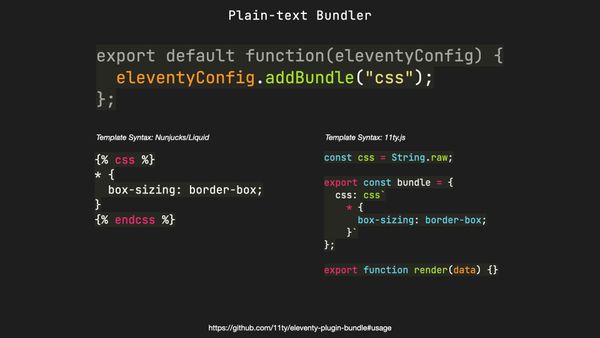
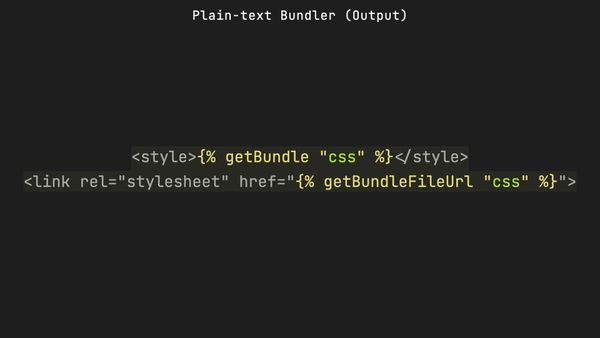
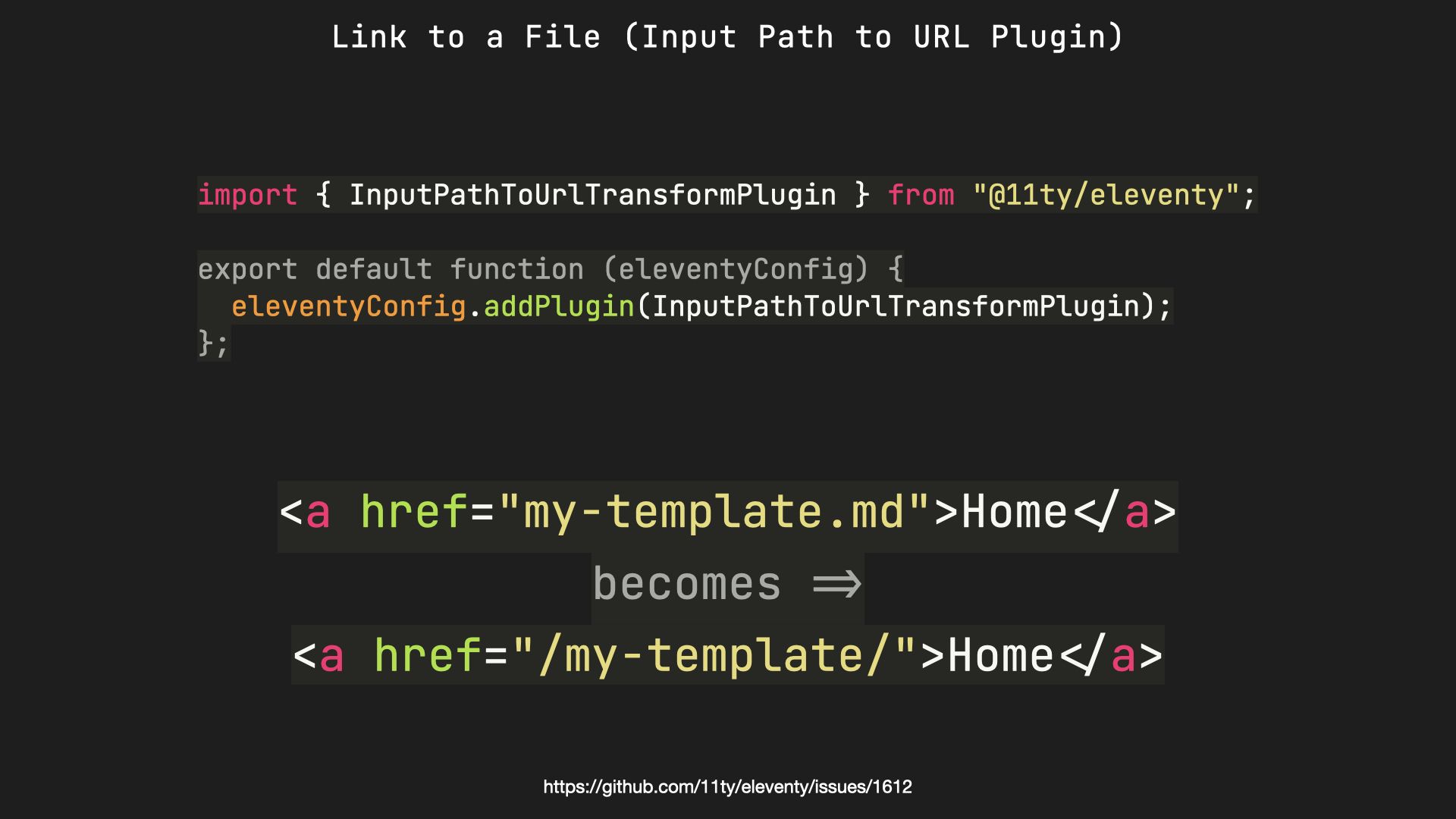
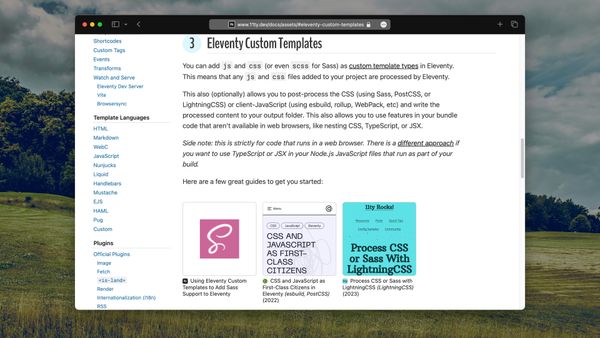
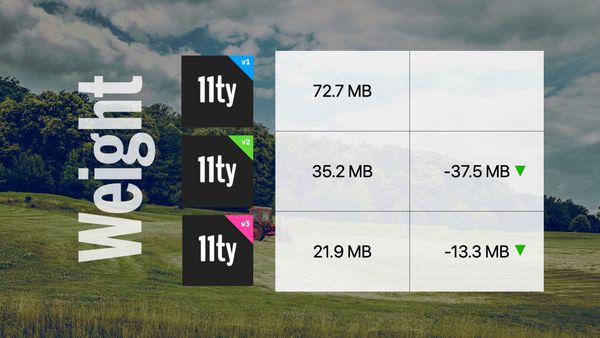
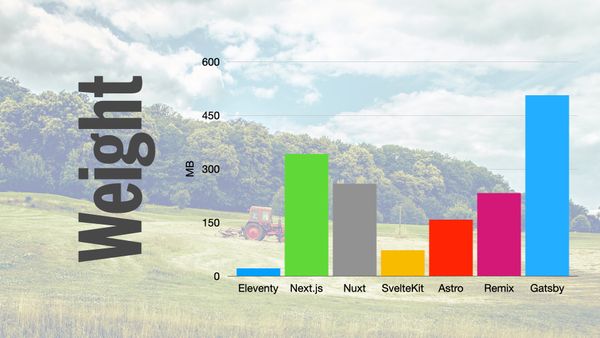
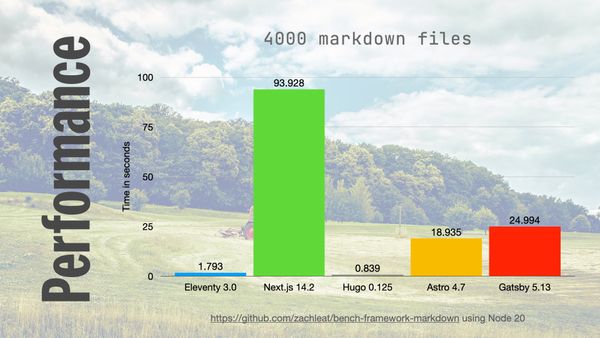
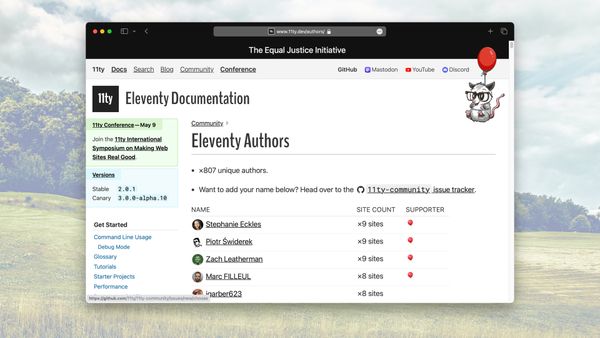
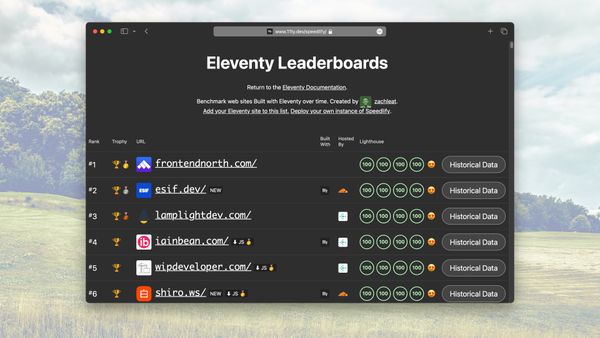
And the full slide deck is included below:




















































































This talk was given at The 11ty International Symposium on Making Web Sites Real Good.
The rest of the amazing talks are also available on YouTube.
And the full slide deck is included below:






















































































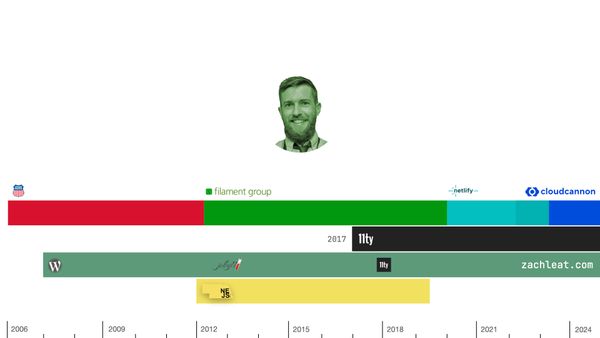
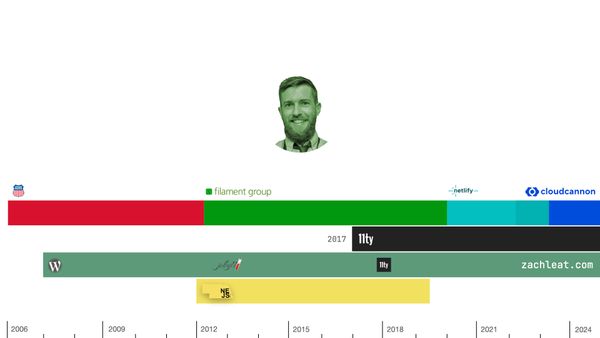
Zach Leatherman is a builder for the web at Font Awesome and the creator/maintainer of
Eleventy (11ty), an award-winning open source site generator. At one point he became entirely too fixated on web fonts. He has given 88 talks in nine different countries at events like Beyond Tellerrand, Smashing Conference, Jamstack Conf, CSSConf, and The White House. Formerly part of CloudCannon, Netlify, Filament Group, NEJS CONF, and NebraskaJS. Learn more about Zach »
These are webmentions via the IndieWeb and webmention.io.
This is what will show up when you share this post on Social Media:
How did you do this? I automated my Open Graph images. (Peer behind the curtain at the test page)