-
Shout out to the
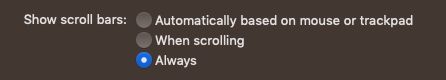
vwunit which does very different things based on the Mac OS Show scroll bars system preference. Specifically 100vw only forces a horizontal scrollbar when the Always value is selected (in Firefox, Chrome, and Safari). Demo: s.codepen.io/zachleat/debug/ardKvR -
Practically speaking, the methods on this @css article about full width containers all have a horizontal scrollbar. 😭 css-tricks.com/full-width-containers-limited-width-parents/ The last method seems to work but it’s cheating with
body { overflow-x: hidden }😎 -
I remember fixing issues with scrollbar widths in IE7—and now I’m back
-
Some more background in this excellent post from @tigt_ codepen.io/tigt/post/bust-elements-out-of-containers-with-one-line-of-css#oh-no-a-horizontal-scrollbar-6
-
This post from @tylersticka solves this exact problem using CSS Grid instead of problematic
vwunits. cloudfour.com/thinks/breaking-out-with-css-grid-layout/