-
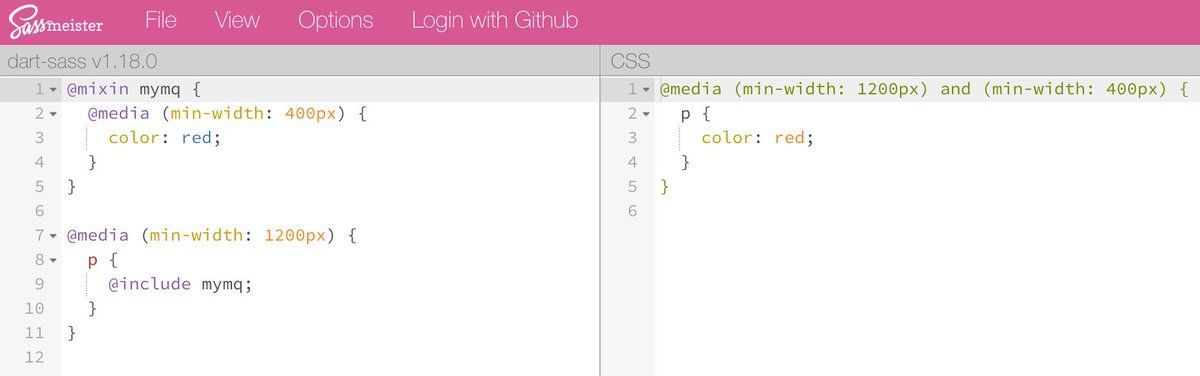
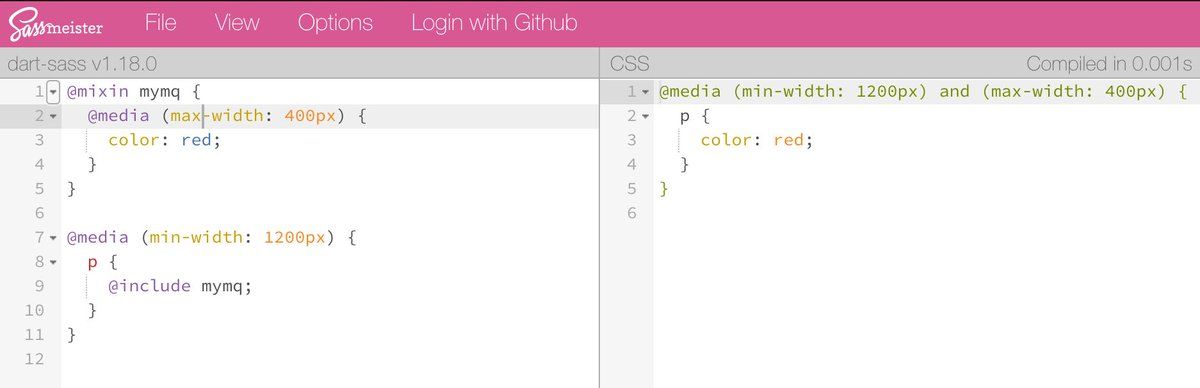
SASS users: Do you ever nest @media queries inside of a @mixin?
-
This is all code that you would never write by hand but you could very easily fall into a tool (like SASS, less, et al) generating it. (it me)
-
I wrote a quick @PostCSS plugin to work around these issues (I wanted something that worked independent of SASS) and normalize/simplify/remove these @media queries. It will solve the above problems, hope it’s useful to you! github.com/filamentgroup/postcss-media-query-optimizer/